Продуктовая страница (карточка товара) – отдельная страница сайта, представляющая собой целевую посадочную страницу для конкретной услуги или товара.
Зачем она нужна?
Мы уже затрагивали этот вопрос в статье «Контекстная реклама – 10 адовых ошибок», но повторимся:
- Позволяет вести трафик с рекламы на конкретный товар или услугу – значительно увеличивает конверсионную способность сайта, а значит снижает издержки на рекламу.
- Позволяет организовать наиболее полное описание услуги или товара – повышает конверсию в заказ.
- Позволяет вести статистику по каждому товару – выявлять причины низкой или высокой конверсии.
Если страница товара у вас есть, но ее показатели далеки от желаемых – советуем вам прочитать наш материал. Итак, начнем.
1. Структура страницы

Часто бывает так, что при заходе на страницу сайта долго пытаешься разобраться в контенте. Непонятно, что откуда следует, какая информация к чему относится. Чтобы избежать этой проблемы, необходимо изначально, перед стартом работы над дизайном, продумать структуру страницы.
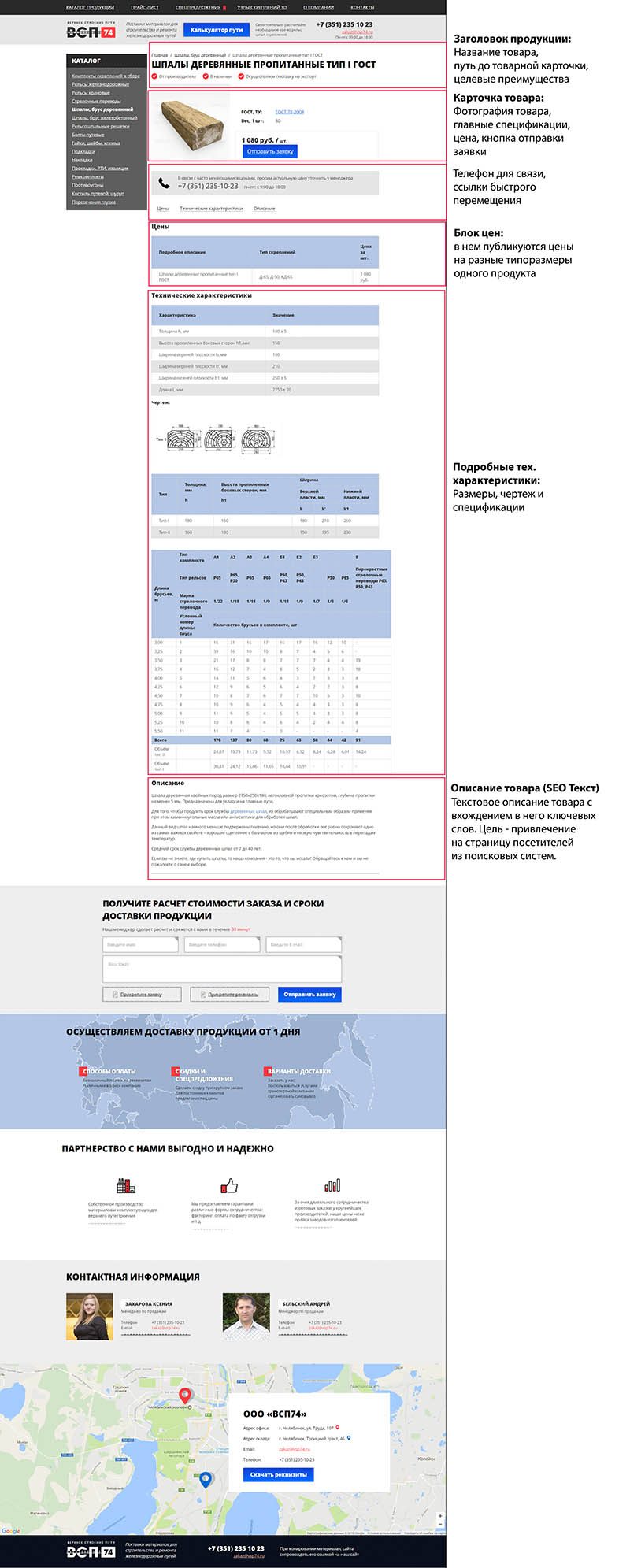
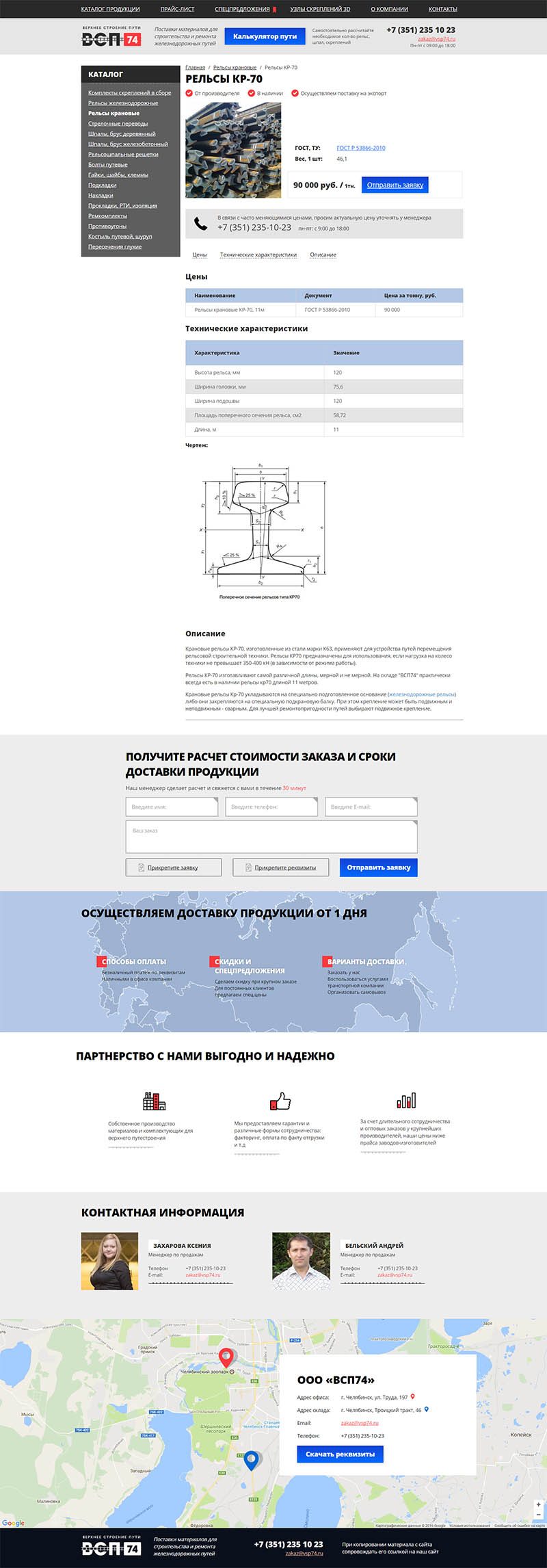
Логично сначала разместить заголовок продукции, потом показать ее реальные фотографии, дать текстовое описание, разместить технические характеристики, потом, обязательно, рассказать о компании, которая продает этот товар. Всю эту последовательность нужно завершить контактной информацией.
Блоки должны быть четко разграничены между собой заголовками и визуально.

Пример структуры страницы
2. Отсутствие описания товара, seo-текста
Неважно что мы продаем – товар или услугу. Описание – неотъемлемая часть эффективной продающей страницы.
Основные постулаты:
- Смысловая нагрузка
- Уникальность
- Отсутствие «воды»
Хороший текст будет интересен пользователю, а также высоко ранжироваться поисковыми системами.
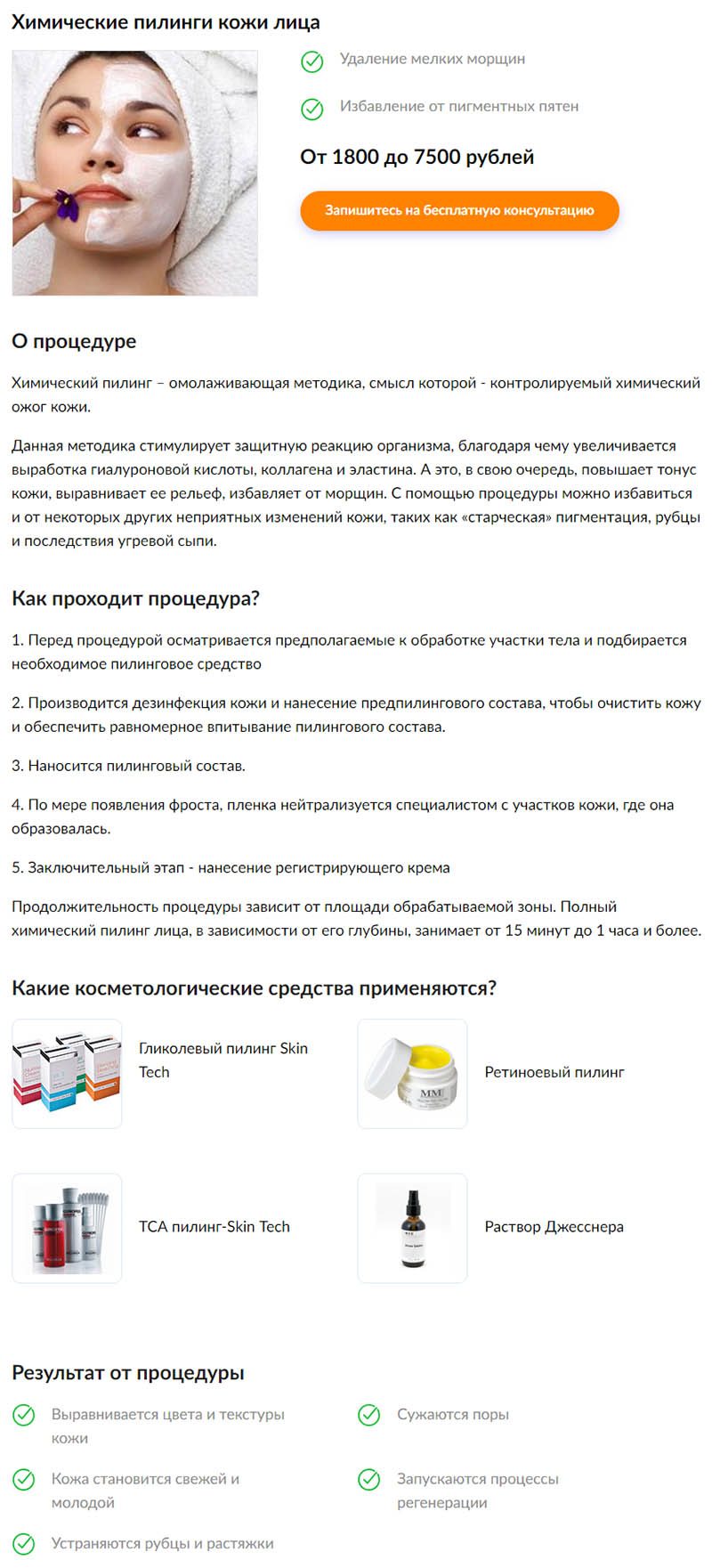
Лучшим решением будет пообщаться с экспертом и сформулировать описание с его слов. Ведь возможно, есть особенности и нюансы интересные вашей целевой аудитории.

Пример правильной реализации
3. Нереальные фотографии товара/услуги или их отсутствие
И снова речь пойдет об уникальном контенте
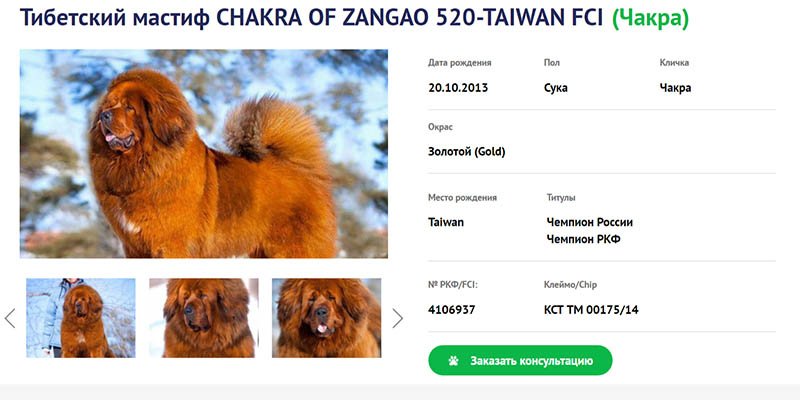
На каждом товаре или услуге должна быть ее РЕАЛЬНАЯ фотография с водяным знаком. Это лучшее доказательство авторитетности и надежности компании.

Пример хорошей реализации
4. Неверная организация «точек захвата»
Точка захвата – это элемент страницы, предназначенный для взаимодействия с пользователем. Основной его задачей является – побуждение пользователя к совершению «целевого действия» – сбор контактов, заказ обратного звонка, формирование заявки, добавление товара в корзину.
Это ОСНОВНОЙ элемент продуктовой страницы и продающего сайта в целом. Правильная организация этого элемента способна поднять конверсию ресурса на заветные 2-3% и, соответственно, продажи на 20-30%.
И именно в этом элементе разработчики часто «лажают».
Основные элементы точки захвата:
- Ценностное предложение
- Призыв к действию
- Контактная форма
- Кнопка
Разберем подробно каждый элемент и типовые ошибки.
4.1 Отсутствие ценностного предложения
Ценностное предложение – это выгода, которую получит пользователь, если купит именно ваш товар или услугу. Лозунги могут быть самыми разными, в зависимости от потребностей ваших клиентов, и предложений конкурентов.
Примеры ценностных предложений:
- «Оставьте заявку и получите электронную книгу в подарок!»
- «Доставка по Челябинской области – бесплатно!»

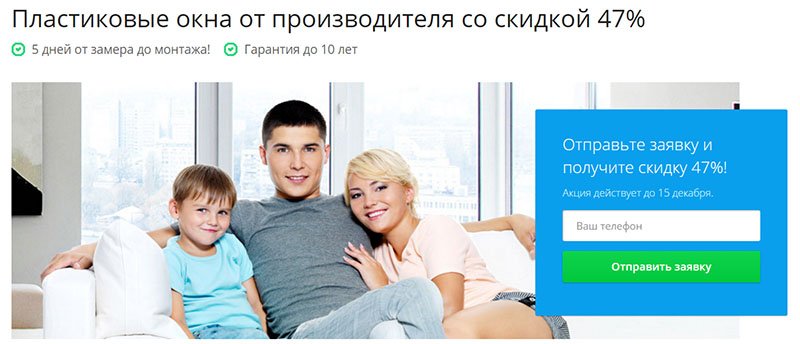
Эталонная реакция на ценностное предложение

Пример хорошей реализации
4.2 Отсутствие призыва к действию

Не достаточно просто поставить кнопку с заголовком «Ну купите!»
В 85% случаев, пользователь, с которым вы общаетесь через сайт, еще не определился с выбором.
В этом случае призывы «оставьте заявку на коммерческое предложение» или «получить консультацию менеджера/администратора» работают на порядок лучше, потому что не обязывают клиента принять решение здесь и сейчас и оставляют пространство для маневра.

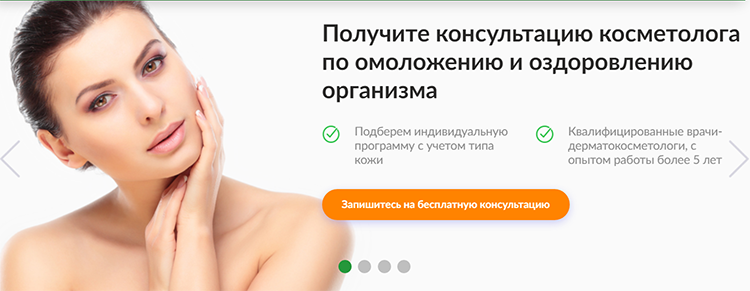
Яркий пример – элитный косметологический салон NewAge
4.3 Организация формы заказа
У пользователя обязательно должна быть возможность оставить заявку на конкретную услугу или на конкретный товар.
Чем меньше информации вы запрашиваете, тем меньше телодвижений необходимо совершить вашему потенциальному клиенту, и тем выше, соответственно, будет конверсия формы.
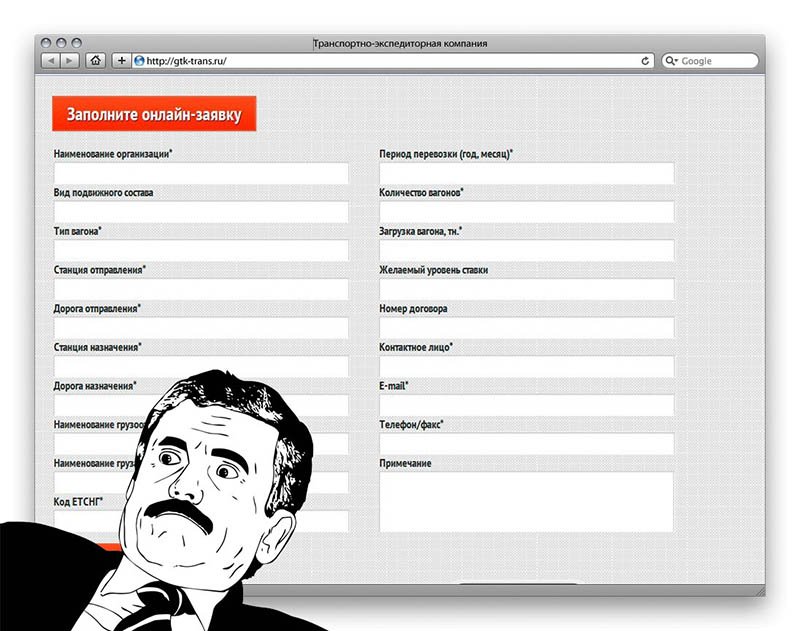
Не следует делать сложные шаги при заполнении или размещать форму на несколько экранов по высоте. Всю необходимую информацию можно выяснить у пользователя после звонка.

Не надо так
Целевое действие на сайте (заполнение формы заявки) должно быть максимально простым. Форма не должна «спугнуть» потенциального клиента.
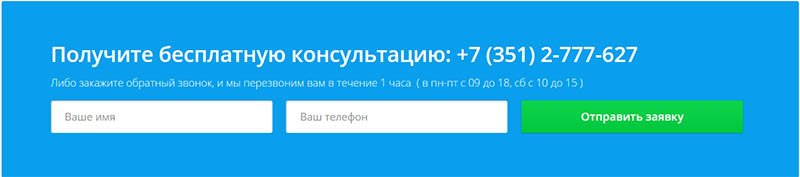
Если менеджер будет отправлять клиенту коммерческое предложение на почту – сделайте обязательным поле email, а заполнение имени и телефона – по желанию. Если менеджеру достаточно перезвонить клиенту – следует запросить только номер телефона.

Пример хорошей реализации
Одновременно с этим есть несколько нюансов:
ЧТО ЕСЛИ ВЫ ПРЕДЛАГАЕТЕ СЛОЖНЫЙ ПРОДУКТ ИЛИ УСЛУГУ, ТРЕБУЮЩУЮ РАСЧЕТА?
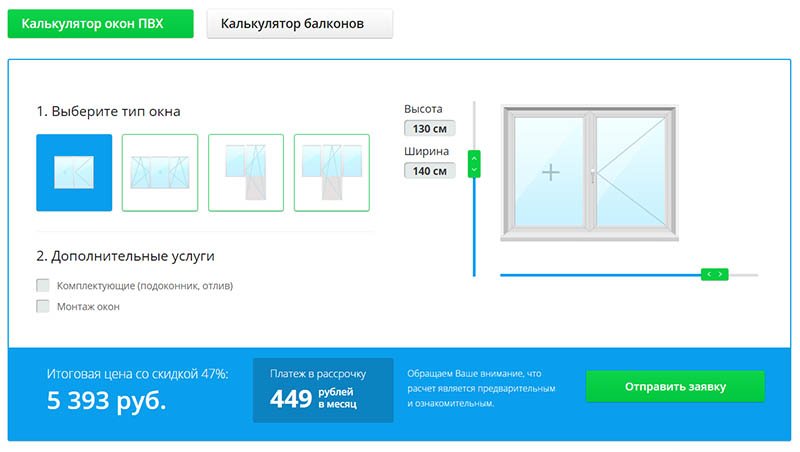
Хорошим решением станет организация «калькулятора», для получения расчетов которого клиенту необходимо оставить свои контактные данные.

Пример реализации решения
ЕСЛИ К ВАМ ОБРАЩАЮТСЯ МЕНЕДЖЕРЫ ПО ЗАКУПУ?
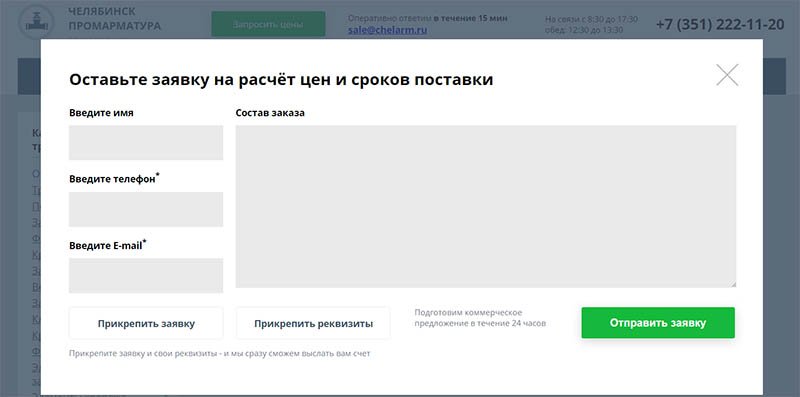
В этом случае форма заказа должна иметь возможность прикрепления файла заявки и реквизитов компании.

Пример реализации решения
4.4 Call to Action кнопка
Мы не будем сейчас заострять внимание на различных теориях. Скажем лишь, что кнопка обязательно должна выделяться. Не нужно вписывать ее в цветовую гамму сайта – чем заметнее, тем лучше.
Призыв должен быть максимально простым: «Оставить заявку», «Заказать звонок», «Подписаться», «Заказать консультацию».
4.5 Реакция на целевое действие на сайте
Еще один небольшой нюанс
Зачастую, разработчики сайтов упускают тот момент, что клиента необходимо сориентировать по времени отклика на заявку.
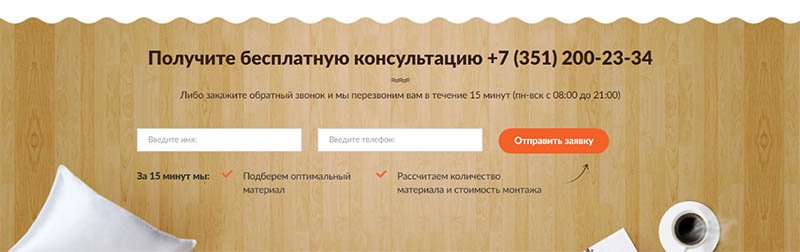
Правильным решением будет добавить пометки к форме обратной связи: «наш менеджер перезвонит Вам в течение 15 мин», «Мы подготовим коммерческое предложение в течение 1-го рабочего дня и отправим Вам на почту», «Администратор перезвонит Вам в течение 3 часов» и т.д.

Пример реализации решения
Посетитель сайта должен знать, что его заявка будет обязательно обработана и поступит обратная связь в течение заявленного количества времени.
Но стоит здраво оценивать свои силы. Если в пометке сказано, что обратный звонок будет совершен в течение 15 минут, то он должен быть совершен в течение этого времени, в ином случае вы рискуете получить негативную реакцию клиента и сорванную сделку.
5. Отсутствие таблиц с типоразмерами
Лучшим решением будет сделать отдельную страницу товара для каждого типоразмера или вариации. Это даст возможность набрать значительное число низкочастотного трафика с высокой конверсией по низкой стоимости клика на ваш сайт. Но это крайне трудоемко.
Если такой возможности нет – обязательно нужно организовать таблицу.
Во-первых, увидев интересующий товар в таблице, клиент будет уверен, что он есть у вас в наличии (или есть возможность изготовления).
Во-вторых, на таблицу также можно сливать трафик по низкочастотным запросам.

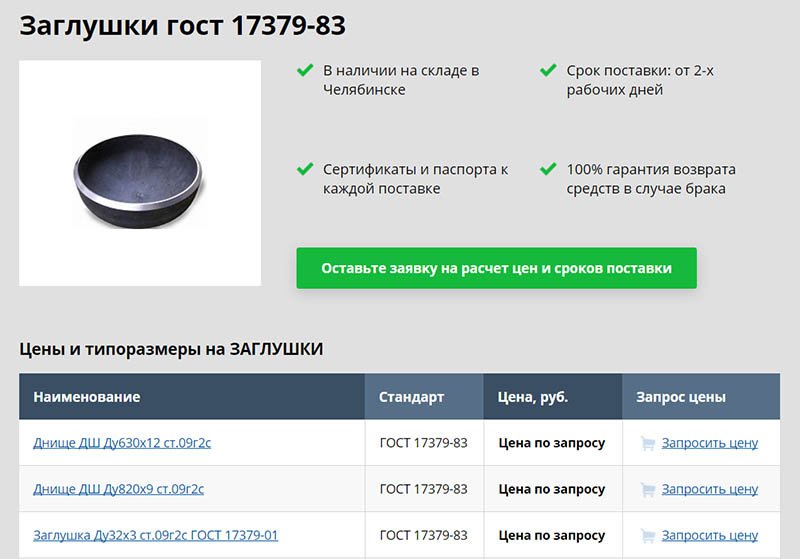
В данном примере для каждого типоразмера организована отдельная страница
6. Отсутствие цены у товара/услуги
Как правило пользователь сравнивает цену на продукцию или услугу ориентируясь на сайты нескольких компаний. И если на вашем сайте он не обнаружит цену, то скорее всего просто закроет страницу и уйдет.

На нет и суда нет
Если цена не точная или часто меняется, то необходимо писать «цена от», либо сделать пометку, что актуальные цены необходимо уточнять у менеджера.

Цена за тонну товара
7. Не уделено должного внимания дизайну
Мало просто собрать весь необходимый контент и разместить его сплошным массивом – пользователь должен получать эстетическое удовольствие при нахождении на сайте.
Вся информация должна легко читаться, блоки визуально отделены друг от друга. Цветовой акцент должен быть сделан на главных элементах – форме заказа, цене, описании товара/услуги.

Дизайн страницы– это очень важный этап работы над сайтом
[yasr_visitor_votes size=”medium”]







