“Я всё сделал”, — сказал программист или контент-менеджер. Не стоит особо обольщаться и сразу давать команду для переноса сайта на рабочий домен.
В разработке сайтов есть довольно много мелочей, которые надо учитывать на разных этапах, но главное – на этапе сдачи проекта. Эти мелочи вполне очевидны, но из-за простого человеческого фактора могут возникнуть фатальные проблемы. Так что удобно, когда все эти мелочи перед глазами, и для проверки работы они тоже не будут лишними.
Внутри отдела мы собрали свои чек-листы для каждого специалиста. Готовы поделиться самыми важными пунктами этих списков.
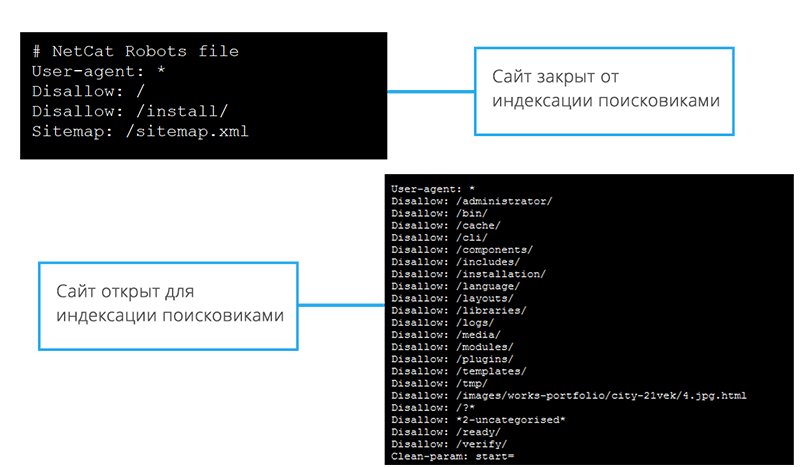
На временном домене сайт должен быть закрыт от индексации
В процессе разработки сайта мы размещаем его на техническом домене. Зачем вообще что-то закрывать от индексации поисковыми роботами? Дело в том, что очень плохо, когда тестовый сайт попадает в индекс:
- спустя время тестовый сайт может отображаться в поиске выше основного сайта;
- на сайте могут быть размещены “абракадабные” тексты, которые будут показаны пользователю;
- основной сайт может попасть в бан поисковика по причине абсолютно идентичной информации на разных сайтах (тестовый и основной). То есть нужно закрыть от индексации дублированный контент.

Индексация
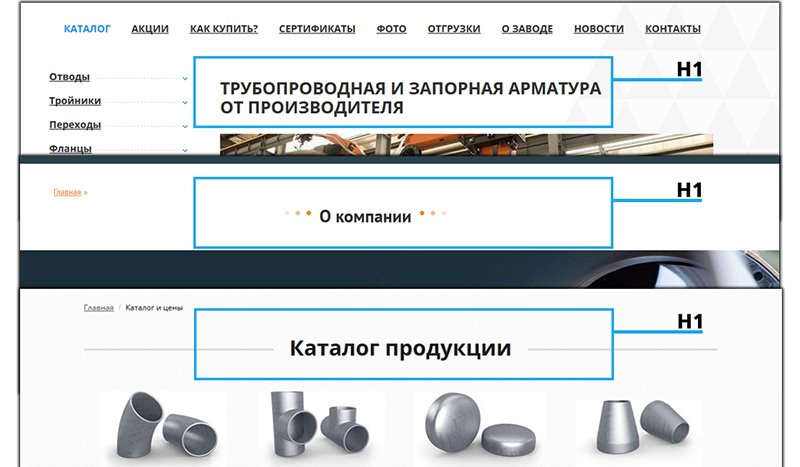
На каждой странице сайта должен присутствовать только один заголовок h1 — заголовок страницы
Тег H1 или заголовок H1 – это заголовок первого уровня, он имеет наибольшее значение и важность среди всех заголовков. Тег H1 должен применяться на странице один раз, располагаться выше всех других заголовков и иметь самый большой размер шрифта.
Откуда такие требования к этому тегу? Дело в том, что поисковые системы используют слова и фразы, применяемые в этом теге, для определения релевантности страниц поисковому запросу. То есть тег H1 должен заключать в себе поисковую фразу, по которой продвигается страница. Для получения хороших результатов при продвижении следует применять эти правила при верстке и наполнении сайта.

Тег H1
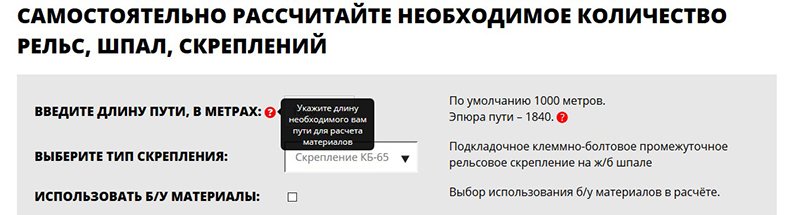
Все hover-эффекты должны быть протестированы во всех версиях браузеров
Это различные виды эффектов (всплывающие подписи, плавные переходы, трансформация, увеличение, смещение, подчеркивание и т.д и т.п.), применяемые к элементам веб-сайта при наведении на них курсора мыши. Служат они для того, чтобы дать понять пользователю, что данный элемент кликабелен, сделать акцент на каком-либо блоке/элементе, а также в целях экономии места на сайте (всплывающие подсказки).
Сайт доставит пользователю неудобства, если он не сможет прочитать подсказку или комментарий к какому-либо блоку на сайте.

Дополнительные подсказки
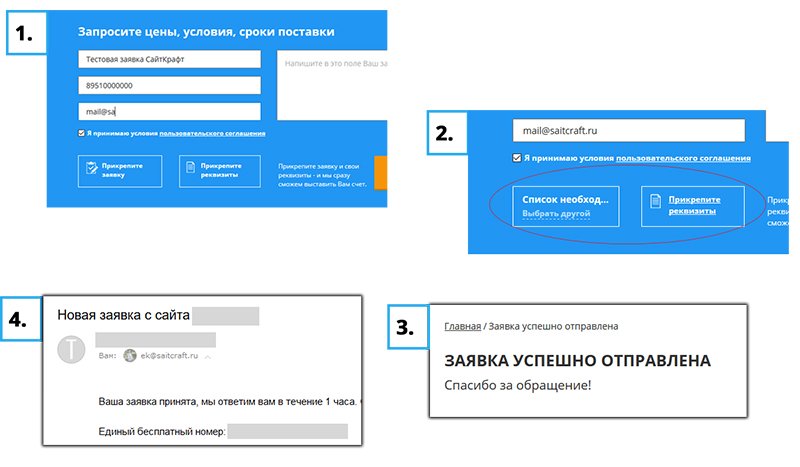
Формы обратной связи
Формы обратной связи — это целевой блок на любом продающем сайте. Будет очень обидно (очень плохо!), если человек оставит заявку на покупку/заказ продукции через сайт, а из-за неработающей формы заявка не дойдет до менеджера компании. Поэтому тестирование форм обратной связи разбивается на несколько подэтапов:
- необходимо проверить, что все необходимые данные отправляются клиенту;
- должна быть возможность подгружать файлы различных расширений;
- клиенту должно приходить ответное письмо на почту, должна быть настроена страница “Спасибо” с информацией о том, что заявка принята;
Если пользователь сайта заполнил поля с номером телефона, с комментарием к заказу, с email’ом, то все эти данные должны отправиться на почту менеджеру, который принимает заявки с сайта. Программист не должен забывать настраивать отправку данных из всех этих полей. Потому что заявка может прийти с заказом, но с неуказанными контактными данными или с контактами, но без уточнения позиций заказа.
На своих сайтах в формы обратной связи мы внедряем возможность прикрепить документы различного формата: пусть это документ с реквизитами компании для выставления счета или файл со списком интересующих позиций, или даже архив с несколькими документами. Все это сделано для уменьшения количества времени для обработки заявки менеджером. Поэтому мы проверяем работу формы с такими популярными расширениями, как PDF, XML, DOC, DOCX, CDR, PSD, TXT, RTF, RAR, ZIP, XLS, XLSX.
Сделано это в первую очередь для того, чтобы потенциальный покупатель знал, что его заявку получили и начнут ее обрабатывать. А еще эффективнее будет, если в форме и на странице “Спасибо” будет указано, что сотрудник компании свяжется с покупателем через определенное время.
И в конечном итоге формы должны работать! Заявки должны ОБЯЗАТЕЛЬНО уходить на ту почту, к которой сотрудник компании имеет доступ весь рабочий день, чтобы каждая заявка была обработана в срок и сделка о продаже была заключена.

Формы обратной связи
На каждой странице сайта должны быть прописаны теги: <title>, <description>
Одна из задач контент-менеджера — написать и проверить отображение метатегов для каждой страницы на сайте. Для чего это нужно? Метатеги нужны поисковым роботам и передают для них информацию о веб-странице. Грамотно написанные метатеги способствуют положительной динамике в продвижении сайта.

Метатеги
На сайте должна быть настроена страница 404
Может произойти так, что пользователь посредством поискового запроса попадет на несуществующую страницу на сайте. Дабы не пугать его и не вынуждать закрыть вкладку нашего сайта в браузере, нужно оформить эту страницу так, чтобы пользователь с легкостью смог попасть на другую страницу сайта.


Страница 404
Настройка 301 редиректов: если был старый сайт, то предварительно нужно запомнить адреса страниц с него и сделать редиректы на соответствующие им страницы на новом сайте.
Главная задача 301 редиректа — это перенаправление всех хостов с одной страницы сайта на другую. Часто приходят клиенты, у которых уже есть сайт, но нужно разработать новый. Чтобы не терять поисковый трафик и постоянных посетителей сайта, нужно настроить перенаправление со старых ссылок на новые. За эту задачу в отделе отвечает контент-менеджер.
Плюсом ко всему домены с www и без www, со слэшем “/” и без “/” должны быть склеены.
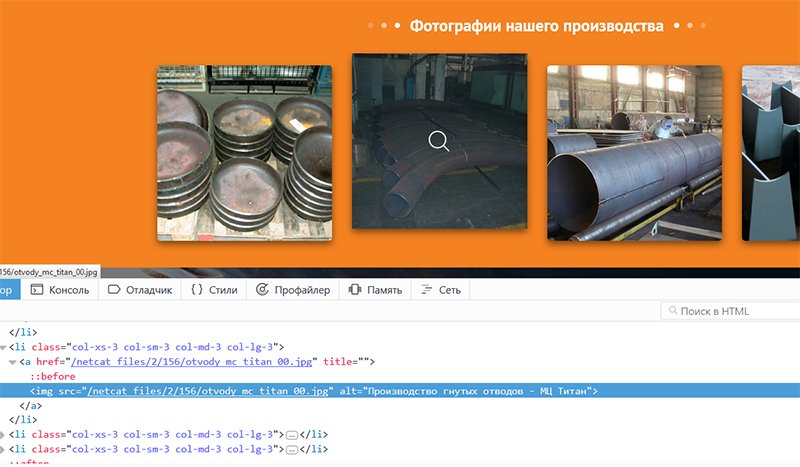
Все изображения, загружаемые на сайт, должны быть оптимизированы. Также должны быть прописаны атрибуты “alt” и “title”.
Правильная оптимизация изображений помогает привлечь дополнительный трафик, например, из поиска по картинкам (с помощью тегов alt и title).

Атрибуты
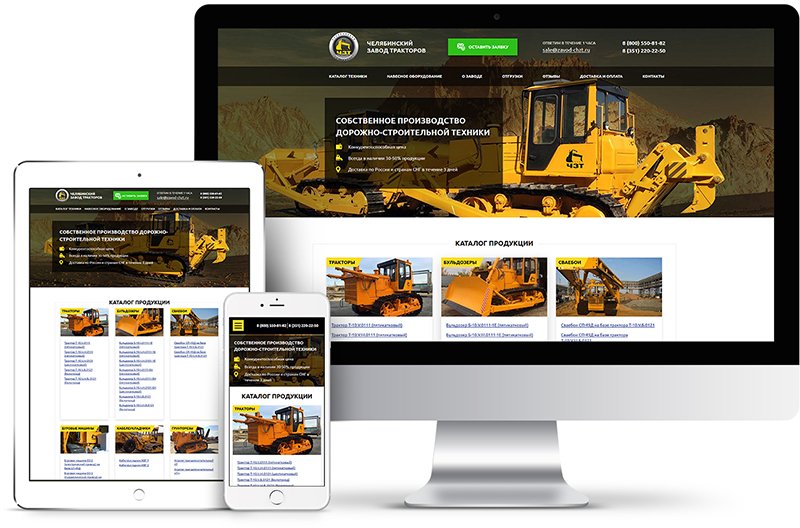
Сайт должен корректно отображаться и работать во всех браузерах, на всех мобильных устройствах.
Важный этап! Следует не полениться и проверить сайт почти на всех мобильных устройствах сотрудников отдела. Пробежаться по планшетам и по мониторам разных разрешений. Иначе может получиться так, что пользователь, работающий с браузером Internet Explorer, не оценит ваш сайт и покинет его, так как верстка разъедется, а форма не будет отправлять сообщения.

Адаптивность
Создать и разместить файлы robots.txt и sitemap.xml
Для поисковика эти документы – некая инструкция к индексируемым страницам и карта для легкой ориентации в структуре сайта. Формируются эти два документа уже на конечном, рабочем домене контент-менеджером.
Потратить времени на проверку придется достаточно, но отсутствие непроверенных пунктов даст положительные результаты в продвижении сайта.
Будьте внимательны даже к мелочам, ведь из них по итогу вырисовывается общая картина проделанной работы.
[yasr_visitor_votes size=»medium»]
Читайте также



Обсудим ваш проект
Расскажите о задачах и задайте вопросы —
мы перезвоним в течение рабочего дня




