Все усилия и вся проделанная работа по разработке сайта направлены в итоге на то, чтобы завлечь на него аудиторию. Если сайт будет неприятен или непонятен пользователю, то он сразу его покинет.
Именно поэтому разработке структуры сайта и разработке дизайна всегда уделяется очень много внимания и времени.
Уже написано очень много статей на тему разработки дизайна сайтов, и мы решили рассказать о своих наблюдениях, но в близкой для нас сфере – промышленной.

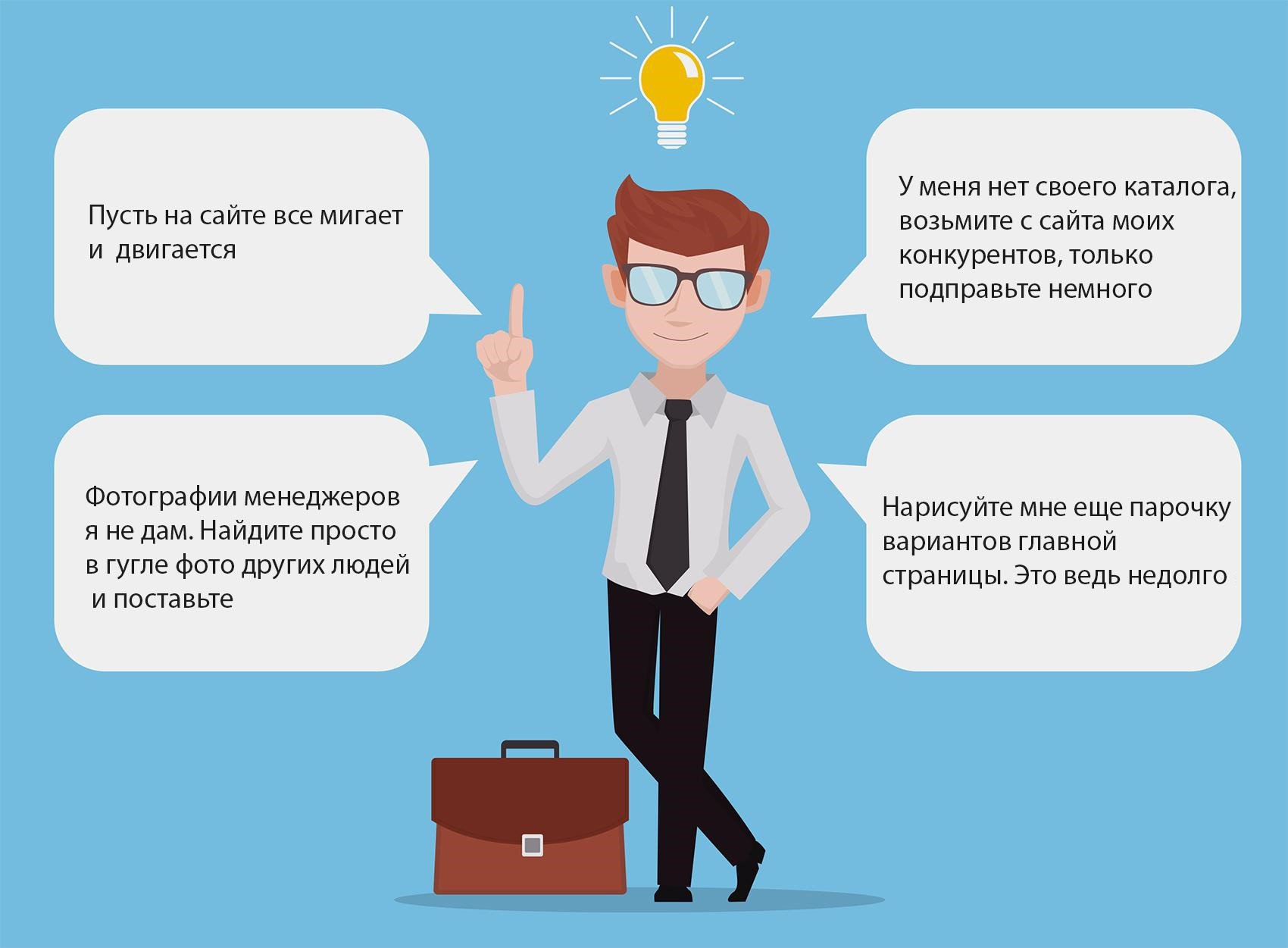
Пример неудачного запроса клиента
1. Самое главное на сайте — это отличный дизайн!
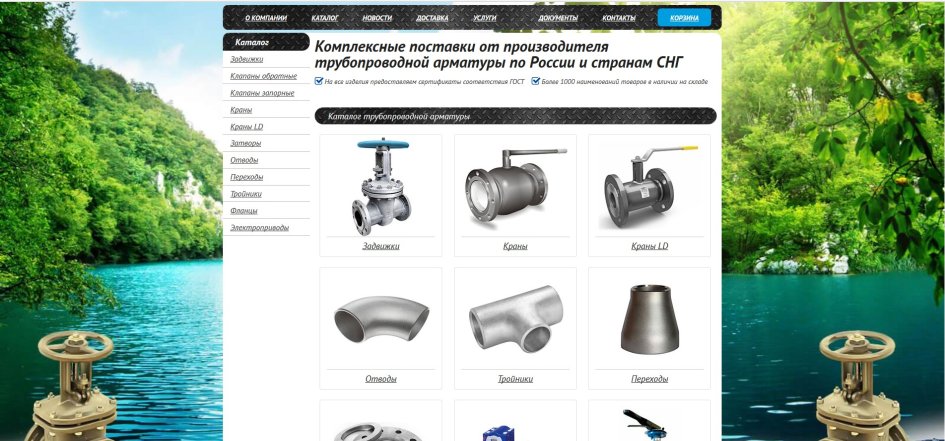
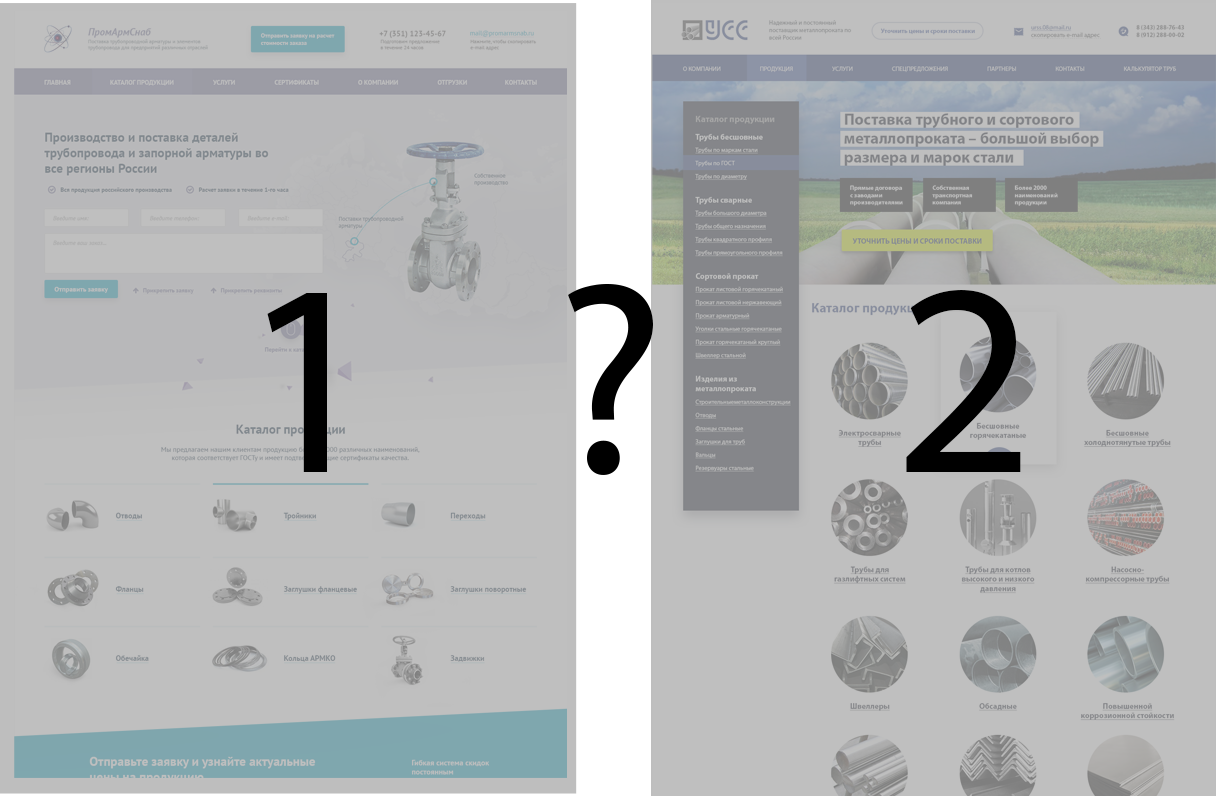
Действительно, дизайн сайта играет не последнюю роль. Как говорится: «Встречают по одежке…». Но не стоит пытаться разместить на сайте все последние тренды и не тренды web-разработки. Если мы продаем заглушки, то зачем пытаться внушить дизайнеру, что на заднем фоне сайта просто обязаны быть водоем, густой лес, плавающих рыбы, летающие птицы, розовые элементы и т.д. Во-первых, отвлекает посетителя сайта от целевого блока – каталога продукции. Во-вторых, можно просто сбить с толка потенциального покупателя: зашел на сайт трубопроводной арматуры, а везде фауна. Итог ведь у пословицы такой: “…, а провожают по уму”.

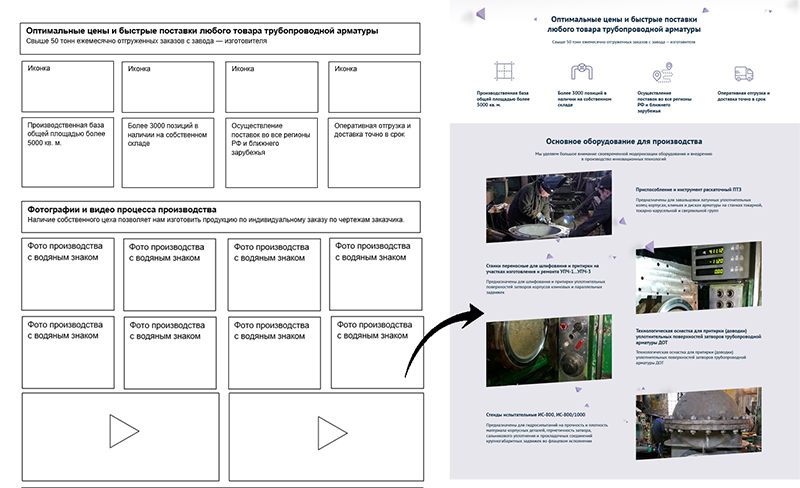
Пример дизайна
2. Нарисуйте мне несколько варианта дизайна главной страницы, а я выберу один!
Для отрисовки одного варианта дизайна страницы требуется немало времени: в зависимости от объемов страницы от 14 до 28 часов рабочего времени. Это говорит о том, что с отрисовкой еще нескольких вариантов уйдет как минимум в три раза больше времени. Работа сотрудника должна оплачиваться, поэтому бесплатно этого делать никто не будет.
Мы, в свою очередь, чтобы избежать больших проблем с переделкой главной страницы, перед стартом работы дизайнера разрабатываем структуры-концепты всех страниц сайта и согласовываем их с заказчиком. При таком подходе исключается необходимость в разработке нескольких вариантов дизайна страницы.
Так же, любая веб-студия имеет портфолио, по которому можно сразу оценить ее уровень и принять решение, работать с этой студией или нет.

3. Возьмите контент с такого-то сайта, а потом мы предоставим свои фотографии.
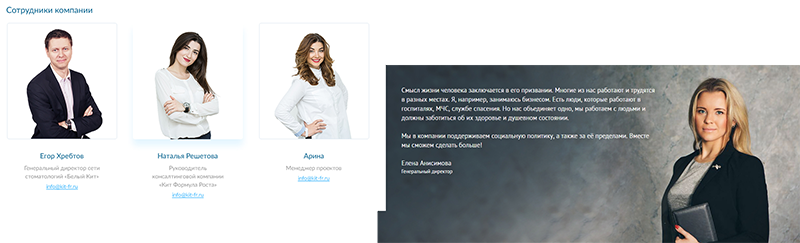
К сожалению, очень часто мы обжигались с таким подходом и отрисованный результат часто отличался от готового сайта. Почему? При разработке дизайна сайта дизайнер подбирает все изображения, иконки, фото согласно основной цветовой гамме будущего сайта. Подбирает людей для блока с менеджерами в одном стиле, в одной позе. По итогу получается очень гармоничный дизайн-макет. Но по факту, когда после согласования и в процессе разработки сайта клиент присылает свои фотографии в своем «корпоративном стиле» или фото своего производства, макет просто теряет свой первоначальный вид, который так нравился клиенту при сдаче. Казалось бы, как такой незначительный элемент как фото может испортить весь макет в целом? Ответ: очень легко и просто. Не стоит недооценивать список необходимого контента для сайта, который присылает вам менеджер проекта перед стартом всех работ.

Блок “Сотрудники компании”
4. А куда вам написать и по какому номеру позвонить?
Контактная информация на сайте – это блок, который по уровню важности находится на одном уровне с каталогом продукции. Если у клиента возникает вопрос, то первое, что он хочет сделать – позвонить или написать менеджеру компании.
Часто бывает так, что контактной информацией просто пренебрегают и посетитель вынужден заходить на отдельную страницу «Контакты», чтобы просто скопировать email. На сайте все должно быть очень просто и доступно. Любая информацию, которая может понадобиться пользователю, должна находиться всегда перед глазами, выделена с помощью размером шрифта или цветом. Иначе потенциальный покупатель просто покинет сайт и сделка не состоявшись сорвется.

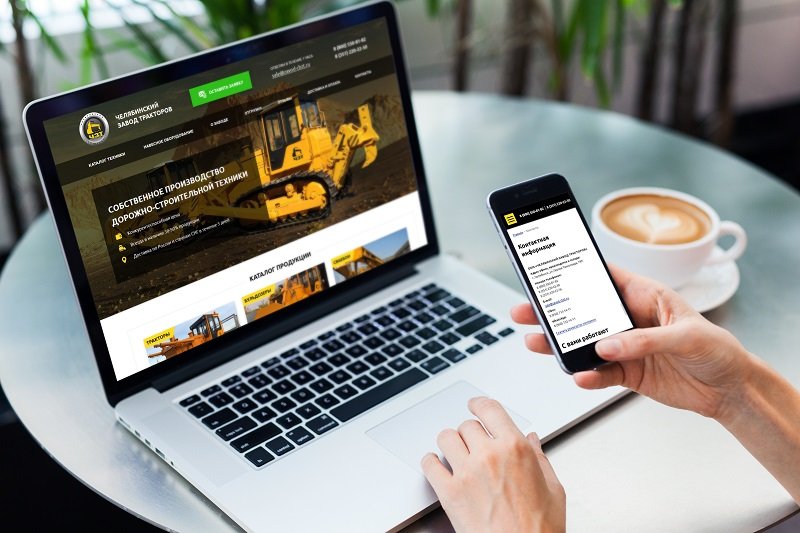
Пример адаптивного сайта
5. Давайте скроем/перерисуем блок с продукцией на главной странице, зачем он.
«Нет, мы не можем сделать каталог меньше/убрать его совсем, так как это целевой блок, в котором размещена продукция, ради которой будет разработан сайт, будет заведена рекламная кампания, просчитан бюджет для поисковых систем и ради которой потенциальный покупатель зайдет на ваш сайт», – так приходится отвечать нам на просьбы освободить место на главной странице за счет блока с продукцией.

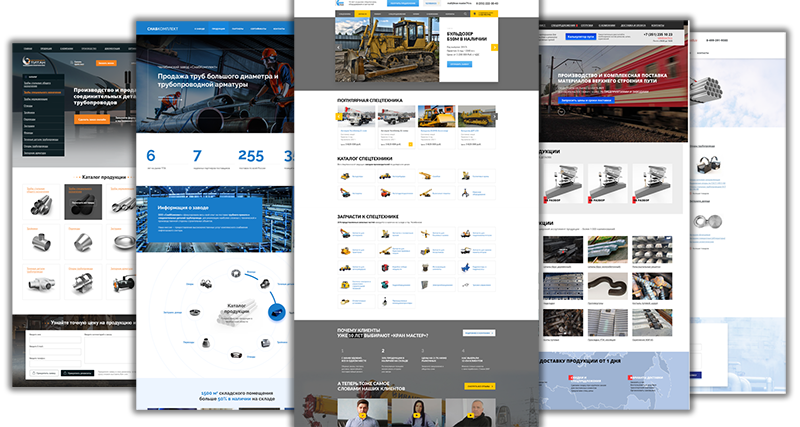
Макеты страниц
6. Большущие простыни абсолютно неинтересного текста
Мы не особо любим длинные тексты, которые, как правило, никто из пользователей не читает. Исключение: seo-тексты для поискового продвижения. Но, как правило, на этапе проектирования и разработки дизайна сайта мы закладываем этот блок, и дизайнер отрисовывает стили для него, подбирает шрифты. И тогда текст становится читабельным и приятным глазу. И закладываем текстовый блок в то место на странице, где он не будет мешать для ознакомления с продуктами компании.
А если нам предоставляют длинные тексты с преимуществами работы, с описанием производства, то мы разбиваем его на несколько блоков и оформляем или краткими текстами с иконками или разбавляем иллюстрациями. Вся эта работа проделывается для лучшего восприятия информации.

Разработка дизайна
7. «Наш сайт должен быть динамичным, поэтому пусть этот блок мигает при наведении»
Часто слышим мы от наших клиентов. Соглашусь, что динамика элементов или объектов всегда привлекала внимание людей. Но в случае с разработкой сайта нужно быть аккуратнее. Да, ховеры просто обязаны присутствовать, но только на кликабельных элементах (кнопках, ссылках и т.д.). А если начать размещать их во всех возможных и невозможных областях, то это может или путать пользователя или, что еще хуже, начать надоедать и человек просто на просто покинет сайт. К тому же, при разработке дизайна сайта дизайнер подбирает и отрисовывает все динамичные элементы так, что они будут выглядит очень аккуратно, гармонично и не навязываться посетителю сайта.

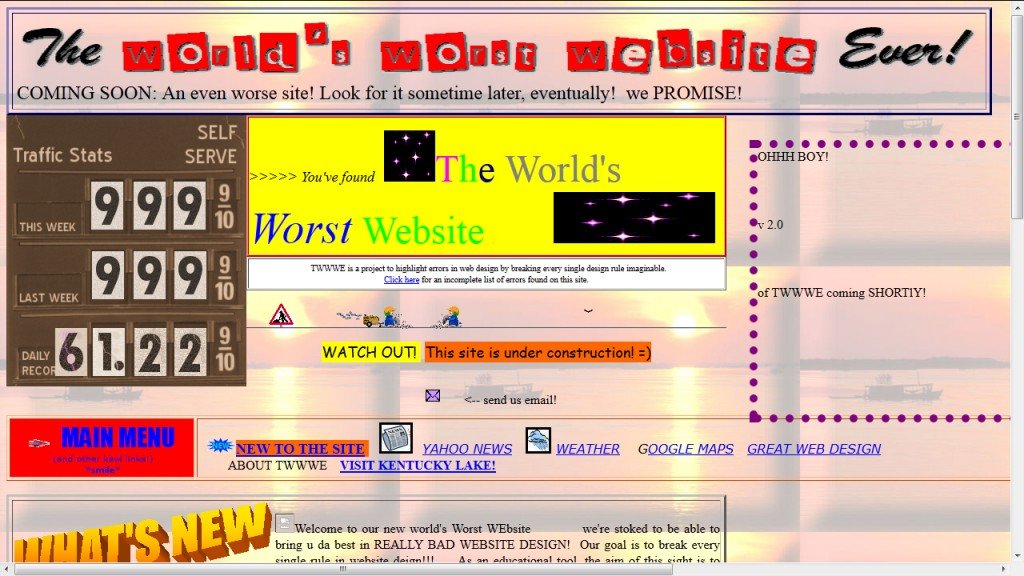
Пример плохой динамики элементов
[yasr_visitor_votes size=”medium”]