Процесс проектирования – ключевой этап в разработке интернет-сайта. Этот этап позволяет нам ответить на вопросы, на основе которых будет строиться вся работа по разработке и продвижению сайта:
- Каковы цели создания сайта?
- Какой продукт или услуга будет продаваться через него или это будет просто презентация компании?
Условно процесс проектирования можно разбить на пять этапов:
1. Брифинг, выявление потребности
Прежде всего вы должны представлять, что, собственно, необходимо получить в итоге. Поэтому на первом этапе решите для себя, какие задачи вы планируете решать при помощи этого сайта. Хотите ли вы, чтобы сайт «продавал» ваши продукты и услуги или вам необходимо просто сделать презентацию компании.
Для выявления этих потребностей и для формулирования УТП (уникального торгового предложения) ответьте на следующие вопросы:
- Список продукции, продажи которой вы хотите увеличить
- Каким образом ваш товар или сервис решает покупательскую проблему?
- Область применения продукта
- Ценовая категория. Дорого ли это для ваших покупателей?
- В чем отличие Вашего бренда от других?
- Сравните себя с конкурентами. Ваш бренд лучше? Хуже?
- Продуктом, какой другой фирмы можно заменить ваш?
- Ваш товар – это решение их насущной проблемы?
- Как пользоваться Вашим продуктом
- И т.д.
Другими словами: чтобы составить классное УТП, нужно показать реальную ценность того, что мы планируем продавать, а для этого мы вместе с вами погружаемся в бизнес-процессы вашей компании.

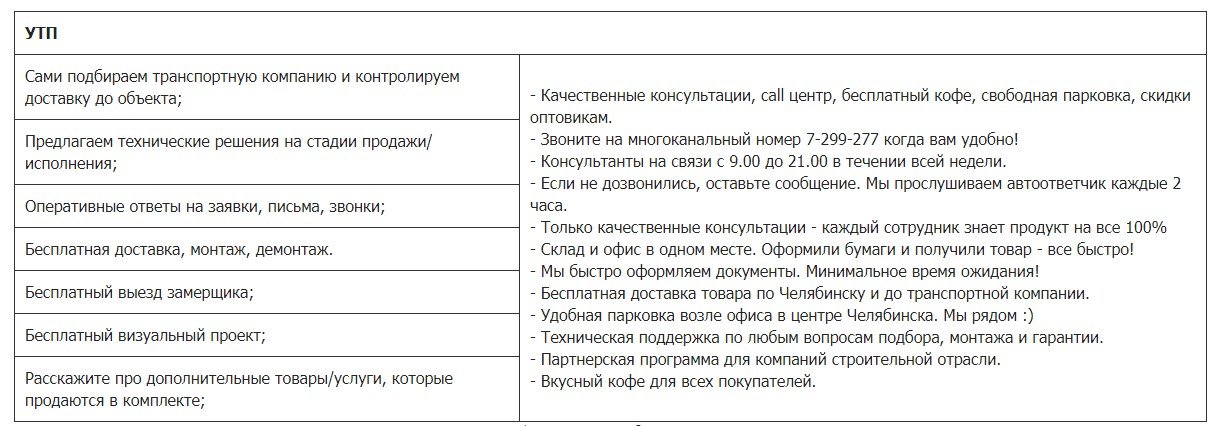
Пример разработки УТП

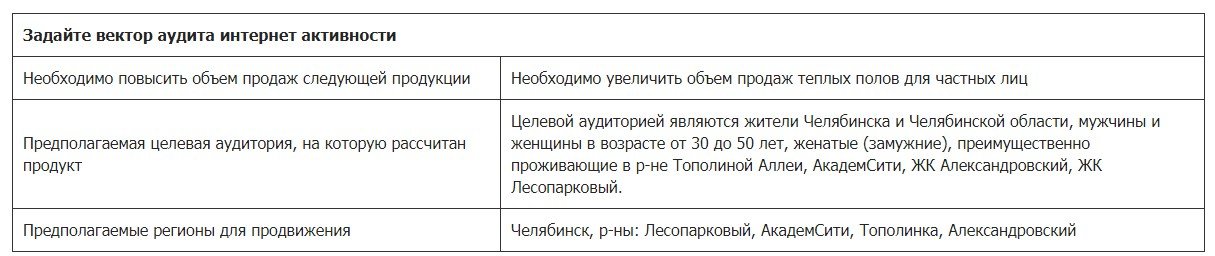
Анализ вектора аудита
2. Выявление целевой аудитории (ЦА), составление карты персонажей
Немаловажный вопрос про целевую аудиторию: кто именно будет пользоваться вашим сайтом, и какую полезность пользователь получит.
На этом этапе нужно выяснить стандартные параметры ЦА: пол, возраст, семейное положение, сфера деятельности, средний заработок, регион, в чем мотивацию к покупке, какую проблему хочет решить и т.д. Вы должны понять, кто именно ваша целевая аудитория, кто из представителей ЦА является ядром, какие стоят задачи перед каждой целевой группой. Кроме этого нужно понимать какими устройствами и ПО пользуется ЦА.

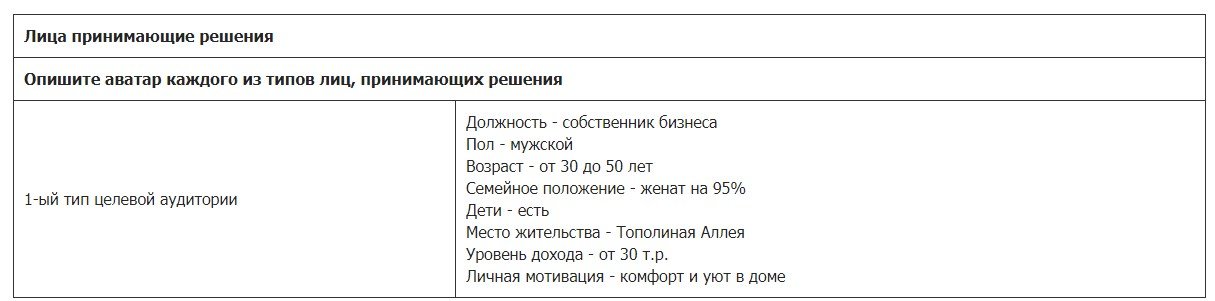
Пример описания персонажа
3. Сбор семантического ядра
Семантическое ядро для сайта (СЯ) — перечень слов и словосочетаний, описывающих его направленность и тематику. В зависимости от смыслового поля выбираются целевые страницы, формируется наполнение сайта и т. д. СЯ во многом обеспечивает результативность продвижения, помогает получить целевых посетителей.
Для примера можно рассмотреть процесс сбора семантического ядра для проекта компании «Теплое место», которая занимается продажей и монтажом водяных и электрических тёплых полов, котлов отопления и другой продукции для организации автономного отопления.
Сформировать СЯ можно с помощью популярного онлайн-сервиса Яндекс.Wordstat. Все, что нужно сделать, — ввести общий запрос. На выходе получаем списки основных и вспомогательных запросов с прогнозом количества показов за месяц.

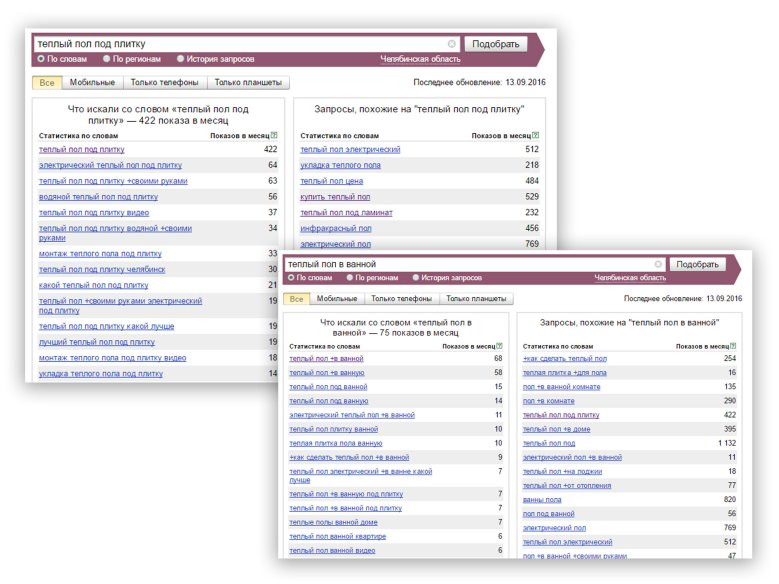
Пример статистики по запросам «Теплый пол»
Распределяем получившийся список запросов между страницами сайта. Чаще по наиболее конкурентным запросам продвигают главную страницу и страницы с наибольшим статическим весом (на них больше всего ссылок с внутренних страниц и других сайтов). Другие запросы группируются и распределяются между остальными страницами сайта.

Пример распределения запросов по страницам сайта
4. Анализ конкурентов в интернете
Для того чтобы сделать качественный проект и заинтересовать целевую аудиторию вы должны все знать о конкурентах и понимать, как можно их обойти, где их слабые стороны, а где их позиции будет сложно подвинуть. Если коротко – быть на много порядков лучше всех конкурентов.
В процессе изучения конкурентов могут возникать идеи для проектируемого проекта. При анализе конкурентов можно использовать принцип «разумного заимствования», то есть не изобретать велосипед для самых тривиальных задач, а просто их позаимствовать. Обычно это делается для стандартного функционала. Кроме того, есть замечательный принцип юзабилити: пользователь хорошо разбирается в том, к чему уже привык.

Анализ конкурентов
5. Создание прототипа сайта
Прототип сайта (техническое задание) – это схема, показывающая, из каких разделов состоит сайт, какие задачи они решают, и как пользователь будет перемещаться по сайту (схема навигации).
В любом прототипе есть стандартная схема главной страницы корпоративного сайта или каталога:
Рассмотрим на примере проекта компании «Теплое место».
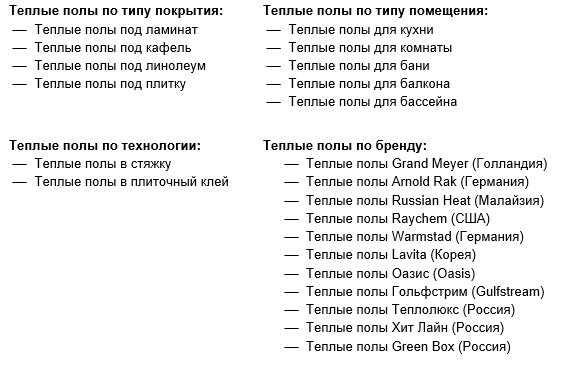
В шапке сайта мы разместили два меню: меню «О компании» и меню «Каталог продукции». Сформировался каталог именно таким образом по результатам пункта 3. «Сбор семантического ядра», где мы определили основные запросы пользователей в интернете.
Там же в шапке мы разместили логотип компании, контактную информацию и сделали акцент на кнопке «Выбрать теплый пол».
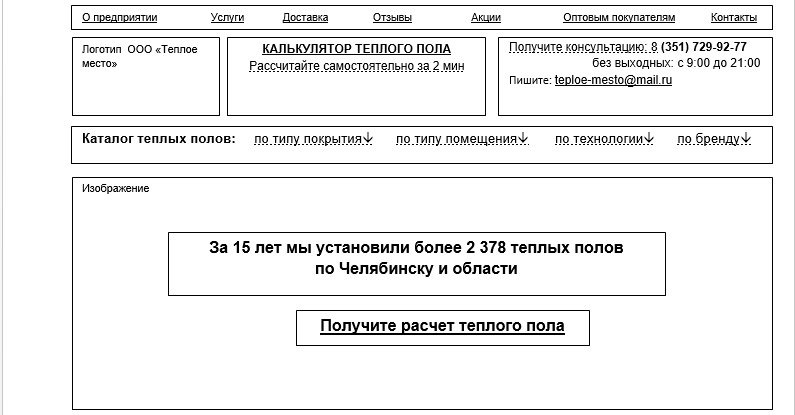
С первых секунд пользователь должен понять на сайте какой компании он находится и чем она занимается. В данном случае наш оффер говорит о том, что компания занимается продажей и установкой теплых полов по Челябинской области уже 15 лет. Все предельно ясно сразу при заходе на сайт:

Прототип первого экрана сайта для компании «Теплое место»
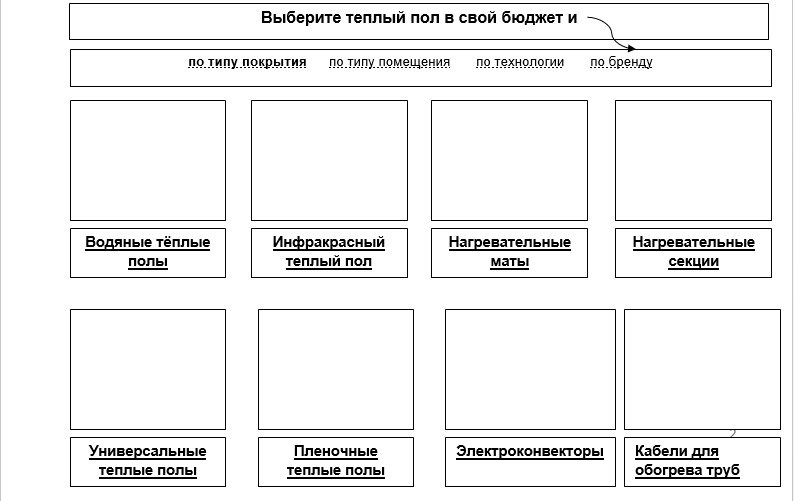
Пользователь заходит на сайт, чтобы посмотреть продукцию этой компании, ознакомиться с ценами. Поэтому, следующим блоком после оффера и баннера должен идти блок с каталогом продукции. В данном случае мы дублируем классификацию продукции: «по типу покрытия», «по типу помещения», «по бренду», «по технологии».

Прототип блока «Каталог продукции» сайта для компании «Теплое место»
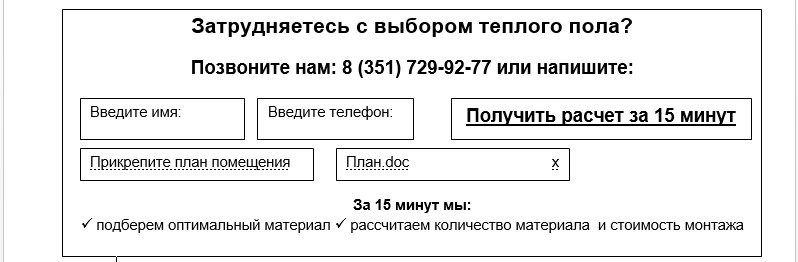
Форма обратной связи. Это призыв к действию. В нашем случае это: «Затрудняетесь с выбором теплого пола? Позвоните нам: 8 (351) 729-92-77 или напишите:». К призыву мы еще разместили две выгоды: «подберем оптимальный материал за 15 минут», «рассчитаем количество материала и стоимость монтажа». Ведь зачастую пользователь раньше не занимался монтажом или выбором теплого пола. И помощь ему точна необходима:

Прототип призыва к действию на сайте компании «Теплое место»
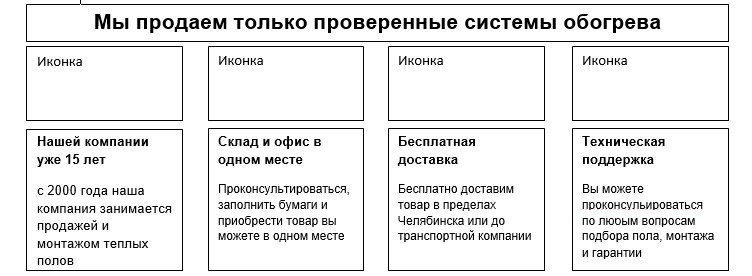
Блок «О компании» — немаловажная информация. Здесь мы рассказываем про 15 лет работы, про бесплатную доставку, про грамотных специалистов-консультантов. Это блок доверия. Необходимо донести до пользователя, что это реально существующая компания с большим стажем работы, со своим складом и офисом. Ведь если не удастся убедить в этом потенциального покупателя, то он просто покинет сайт и уйдет к конкурентам.

Прототип блока «О компании» на сайте компании «Теплое место»
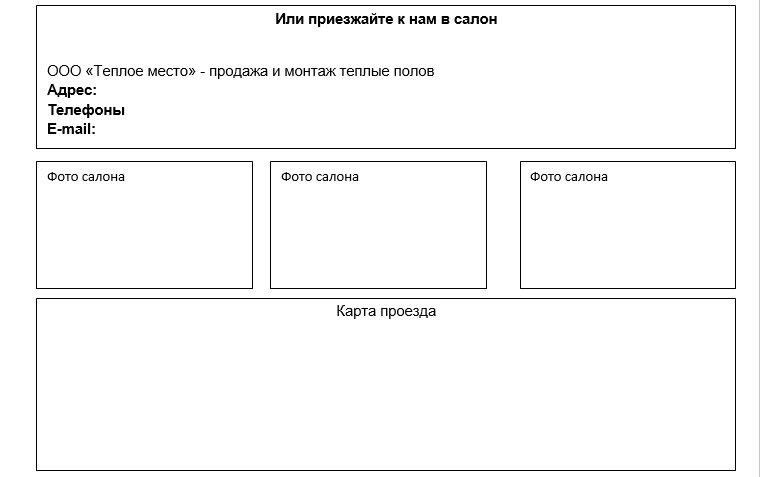
Блок «Контактная информация».

Прототип блока «Контакты» на сайте компании «Теплое место»
Важно понимать, что проектирование структуры и интерфейса будущего сайта – это не просто набросок будущего дизайна. Это планирование системы, которая должна успешно функционировать и быть удобной как для пользователей, так и для поисковых машин.
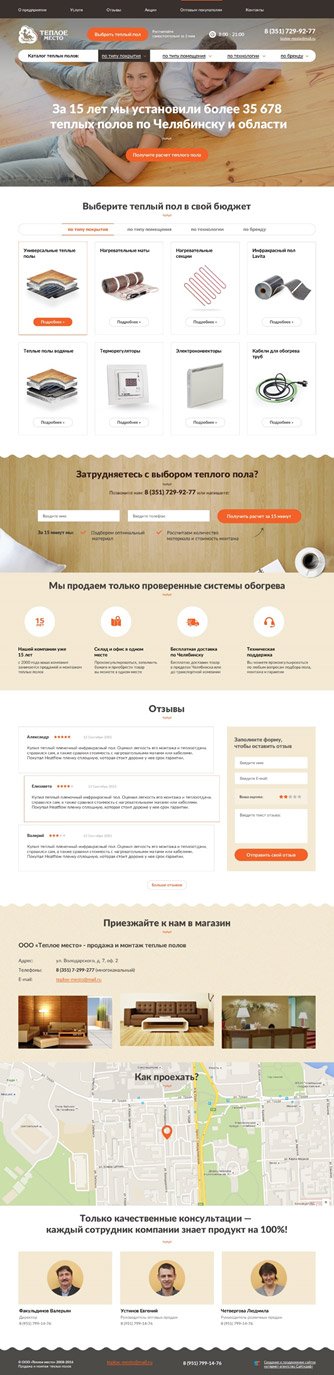
Итоговый вариант дизайна проекта на основе спроектированного технического задания:

Итоговый вариант
[yasr_visitor_votes size=»medium»]
Читайте также



Обсудим ваш проект
Расскажите о задачах и задайте вопросы —
мы перезвоним в течение рабочего дня




