«Вы начинайте рисовать дизайн сайта, а мы пока соберем контент для него», — часто слышим мы на начальном этапе работы над проектом. Результат такой работы – несоответствие готового сайта разработанному дизайну, то есть, такой подход себя не оправдывает.
За 5 лет работы в сфере веб-разработки мы наступали на многие грабли, прежде чем прийти к этапам работы по созданию эффективного сайта:
- Сбор контента (информация, которая будет располагаться на страницах сайта: фото, видео, картинки, тексты, каталог продукции, прайс, список услуг и т.д.)
- Проектирование
- Разработка дизайна сайта
Но успех работы этой идеальной схемы на 85% зависит от самого клиента, от того количества времени, что он посвятит нам за период совместной работы.
После общения с заказчиком, выявление его потребностей и целей сайта, нужно определиться с контентом, понять, что может предоставить клиент:
- Фото (контентные, фото с отгрузок, фото менеджеров и офиса)
- Тексты
- Индивидуально отрисованные 3Д-модели
- Видеоролики
Именно поэтому в реальном контенте от клиента нуждается не только контент-менеджер на этапе наполнения уже разработанного сайта, но и дизайнер. Дизайнер должен видеть и понимать:
- Какие фото предоставили
- Качество фото
- Какой ценник на продукцию (2 500 000 рублей или 278 рублей)
- Есть ли бренд-бук у компании
- и т.д.
Какие выгоды мы получим, разрабатывая сайт по принципу «ТЗ + контент = дизайн»:
1. Продумаем простой и понятный интерфейс с существующим контентом
Правильная структура – это главное оружие любого продающего сайта. Полная предоставленная информация поможет сформировать грамотно сайт и утвердить информацию с клиентом сразу.
Мы, изначально зная какой будет контент, сможем спроектировать проект, предусмотрев все необходимые блоки, а не начинать добавлять их в уже разработанный сайт и ломать всю концепцию и многие труды за несколько месяца. Так же сможем отделить приоритетную информацию от второстепенной и поставить свой блок на свое место.

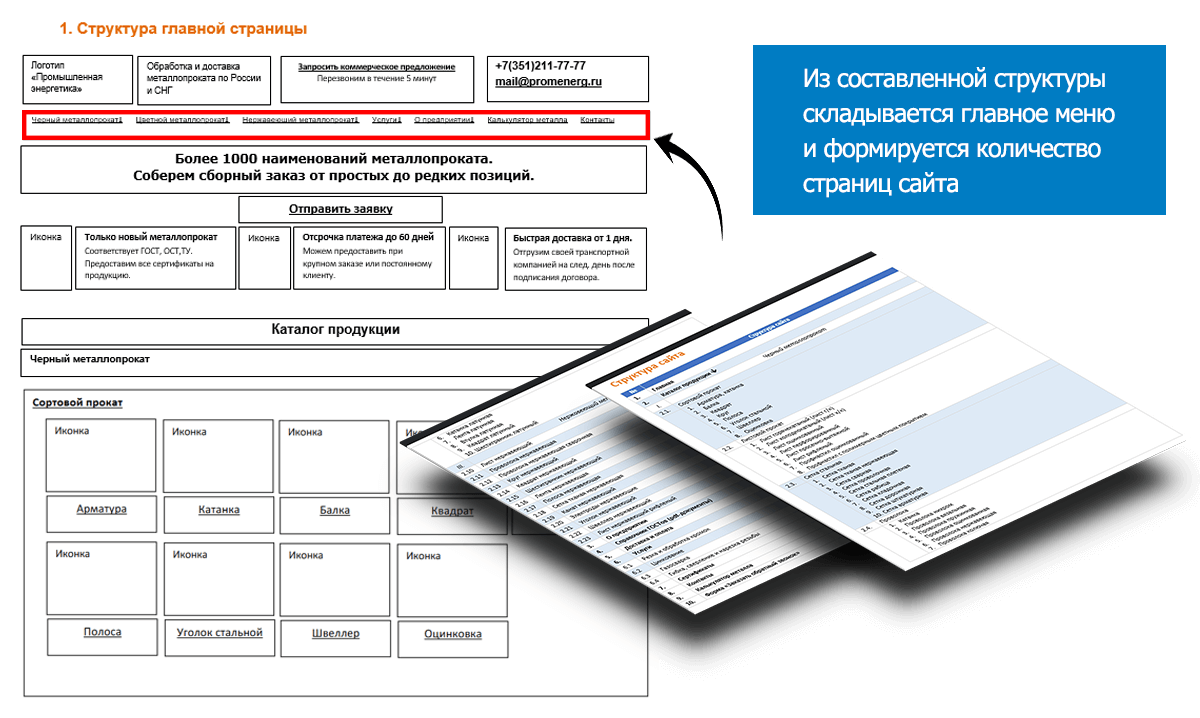
Структура главной страницы
2. Продумаем расположение и оформление отличительных особенностей сайта
Порой уже в процессе работы клиент сообщает, что разработали 3Д- модели для каждой позиции каталога или собрали перечень документов, который необходим для скачивания в каждой карточке товара. Проблема заключается в том, что при разработке ТЗ это оговорено не было и вся структура продумывалась без учета этой информации, а макет уже отрисован, согласован и отдан на верстку. Надо переделывать. Первый, кто почувствует на себе эту катастрофу будет дизайнер, так как придется менять самую важную продающую страницу, а именно – карточку товара. Потом эти кардинальные изменения коснутся и разработчика. Вывод: потеряно время, сдвинуты сроки разработки и дата сдачи проекта, а значит и дата запуска рекламной кампании.

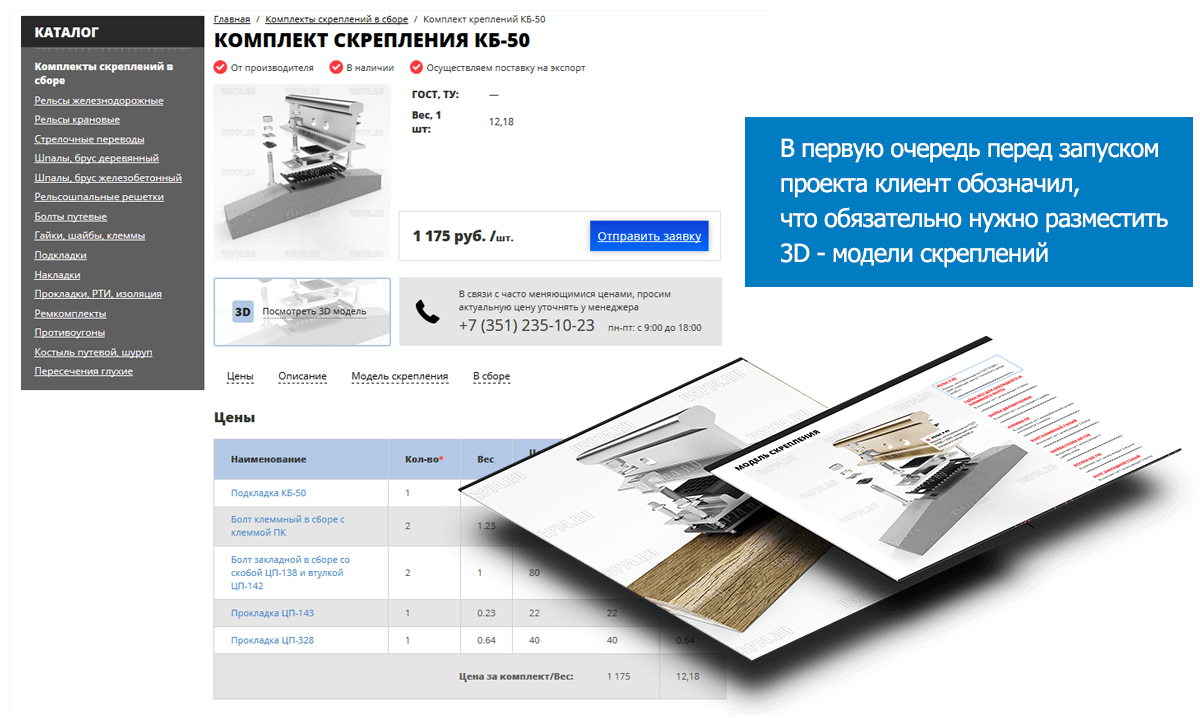
3D-модели

Каталог продукции
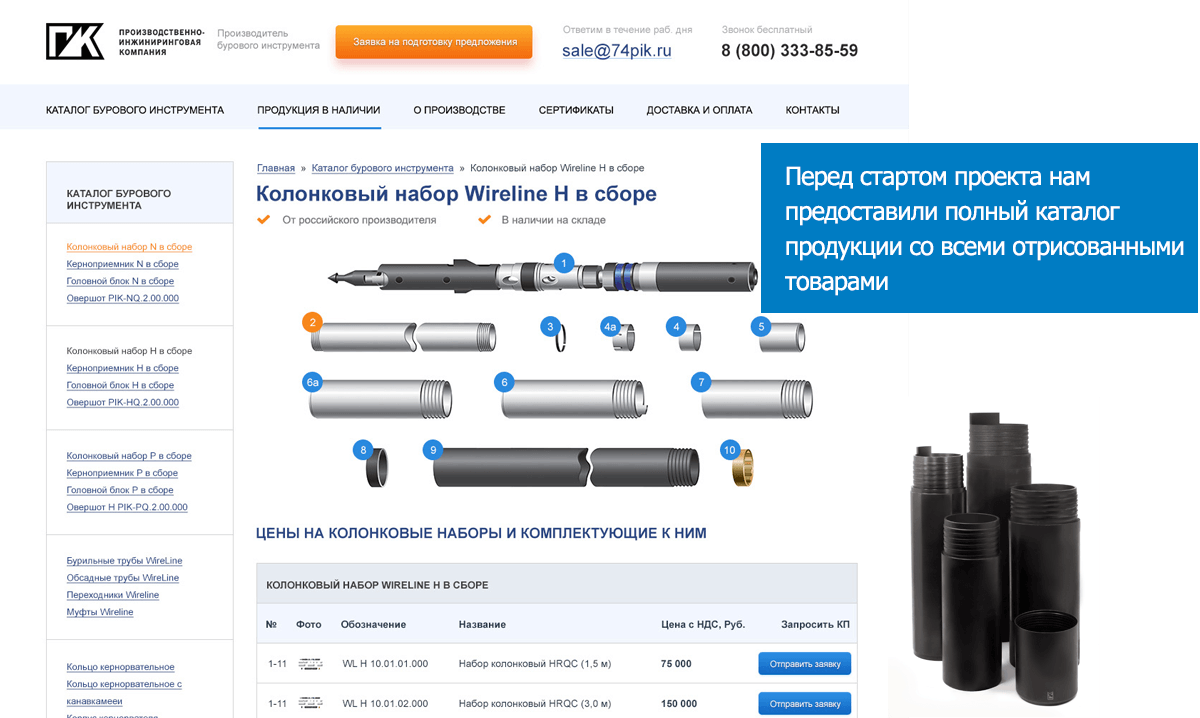
3. Посмотрим, как располагается реальный контент еще на этапе разработки дизайна
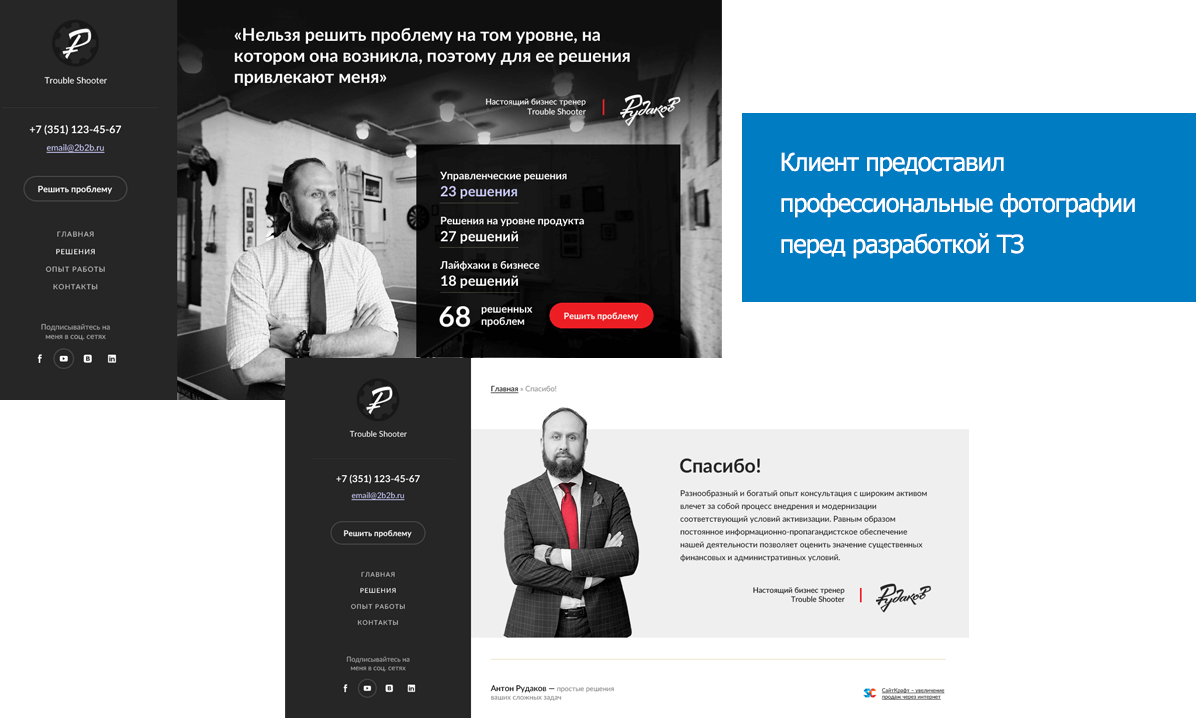
Часто нам сообщают, что смогут предоставить высококачественные и постановочные фотографии сотрудников с фотосессии, офиса, техники, склада. Мы счастливые и с надеждой на лучшее делаем акцент на блоке с этими фото, размещаем его на главной странице, в каждой карточке, на странице о компании. Но когда через полтора месяца к нам приходят фотографии сомнительного качества, то мы понимаем, что блок с главной страницы надо убирать, а на странице о компании миниатюры с фото делать размерами меньше. И вообще, менять дизайн, который не был готов к такому повороту событий. Вывод: согласованный на этапе разработки макет подлежит изменению, потратится время, меняется внешний вид сайта.

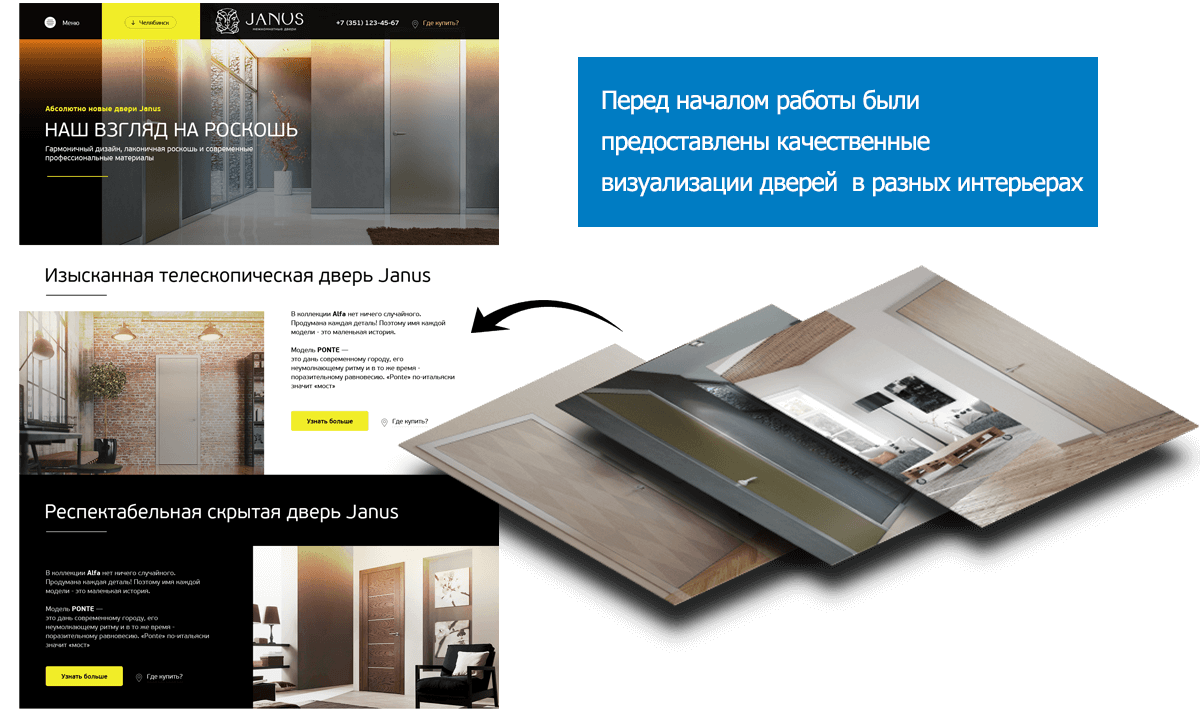
Визуализация

Качественный контент от клиента
[yasr_visitor_votes size=»medium»]
Читайте также


В статье обобщили опыт ребят банды Сайткрафт, тех, кто всегда на связи с клиентами. Нашли 10 ограничивающих убеждений в маркетинге, которые мешают бизнесу развиваться.

20 вредных советов на злобу дня от специалистов Сайткрафт. Читайте и будете точно знать, как угробить улучшить свой интернет-маркетинг.
Обсудим ваш проект
Расскажите о задачах и задайте вопросы —
мы перезвоним в течение рабочего дня


